デザインソフト 写真の切り抜き時間を5分の1に! Photoshopの「境界線を調整」を使った簡単な方法! 16.02.24 パスを作らずに「境界線を調整」で切り抜き人物や商品画像などの切り抜き作業にはできるだけ時間をかけたくないものです。ベテランの方ほど「ペンツールでパスを作って、クリッピングマスクで切り抜き」といった方法でやってしまいがちかと思います。ここでは、パスを作らずに「境界線を調整」を使ってスピーディに切り抜ける方法をご紹介します。※Photoshop CC 2015(Windows 7)を使用しています作業時間を短縮しかし、こんな声があるかと思います。●パスを作ったほうが、分りやすくて切り抜きしやすい●パスを作らない切り抜き=綺麗に仕上がる=時間がかかる●髪の毛をそこまで綺麗に切り抜く必要はない(そこまで大きく使わない)実は逆なのです!Photoshopの機能を駆使すれば、綺麗な切り抜きがスピーディにできるのです!Photoshopには様々な切り抜き方法がありますが、今回ご紹介する方法は「時間をかけずに、綺麗な切り抜きを」というのがポイントです。この方法を取り入れて、日々の作業時間の短縮を目指しましょう!比較今回はこの写真を使用しました。まず仕上がりの違いを比較してみましょう。①こちらが、パスを作ってクリッピングマスクで切り抜く方法。作業時間:約8分仕上がり:問題なく使えるレベルといった感じです。②そしてこちらが、今回のパスを作らない方法。作業時間:約1分30秒仕上がり:髪の毛が背景に馴染んでいて、より綺麗比べるといかがでしょうか。作業時間が5分の1以上に短縮されて、より綺麗に切り抜きがされています!それでは実際に作業をしていきましょう。「境界線を調整」で切り抜きまず画像を開き、「チャンネル」を切り替えます。切り抜きたいものと背景のコントラストが一番はっきりしているチャンネルを選択します。今回はブルーを選びました。(髪の毛の部分が濃くはっきり表示されているので)「クイック選択ツール」で範囲を選択ショートカットはWです。なぞるように選択します。クリック(orドラッグ)で連続的に範囲が選ばれていくので、Shiftは不要です。全体がざっくりと選択されればOKです。もし、余計な部分まで選択されてしまった場合はAltを押しながらクリック(orドラッグ)で選択範囲を除外できます。「境界線を調整」で調整今回は表示モードをまず「オーバーレイ」にしました。選択範囲以外が赤く表示されている状態です。先ほどはざっくりと選択したので、髪の毛と背景の境界線(つまり、切り抜き加減を調整したい部分)をなぞっていきます。ブラシと同じくサイズを変えながらなぞりましょう。※なぞっている部分は赤い色が一旦消えて、クリックをはなすと境界線が調整されます。「半径を表示」を選ぶと、切り抜き加減を調整しようとしている範囲だけが表示されます。「調整消去ツール」を使って範囲を除外することも可能です。表示モードを「黒字」にするとこの様な感じです。髪の毛や肩(服)が少し白く浮いているので、それぞれの数値で更に調整していきます。※「スマート半径」は境界線を自動的に検出して調整してくれる機能です。先ほどよりも浮いている感じがなくなったので、「出力先:新規レイヤー(レイヤーマスクあり)」でOKを選択します。するとこの様な感じになります。保存Illustratorにリンク画像として配置する場合はPSDで、WEBなどで背景を透明のまま使用する場合はPNGで保存します。作業時間が5分の1に短縮、仕上がりも綺麗にこれで終了です。色の付いた背景と合成するとこうなりました。いかがですか?はじめに全体がざっくりと選択できたので、パスを作るよりもかなり作業時間が短縮することができました!もちろん工程をプラスして、より綺麗に仕上げることも可能です。ですが、今回は作業効率アップを目的とした切り抜き方法をご紹介しました。他の方法はまた別の機会にご紹介できればと思っています。 Point ●パスを作らなくても、「クイック選択ツール」+「境界線を調整」で簡単に切り抜きができる。●髪の毛など細かい切り抜きに向いている。●レイヤーマスクなので、後から切り抜き部分の調整ができる。 関連記事 ぐっと良くなる!デザインのコツ「余白」編 広報誌発行までのロードマップ ~3~ 「売れる!文章術(セールスコピーライティング)」で広告宣伝力を向上①... インナーブランディング成功への道~会社を診断するチェックリスト~
パスを作らずに「境界線を調整」で切り抜き
人物や商品画像などの切り抜き作業にはできるだけ時間をかけたくないものです。
ベテランの方ほど
「ペンツールでパスを作って、クリッピングマスクで切り抜き」
といった方法でやってしまいがちかと思います。
ここでは、パスを作らずに「境界線を調整」を使ってスピーディに切り抜ける方法をご紹介します。
※Photoshop CC 2015(Windows 7)を使用しています
作業時間を短縮
しかし、こんな声があるかと思います。
実は逆なのです!
Photoshopの機能を駆使すれば、
綺麗な切り抜きがスピーディにできるのです!
Photoshopには様々な切り抜き方法がありますが、
今回ご紹介する方法は
「時間をかけずに、綺麗な切り抜きを」というのがポイントです。
この方法を取り入れて、日々の作業時間の短縮を目指しましょう!
比較
今回はこの写真を使用しました。
まず仕上がりの違いを比較してみましょう。
①
こちらが、パスを作ってクリッピングマスクで切り抜く方法。
作業時間:約8分
仕上がり:問題なく使えるレベル
といった感じです。
②
そしてこちらが、今回のパスを作らない方法。
作業時間:約1分30秒
仕上がり:髪の毛が背景に馴染んでいて、より綺麗
比べると
いかがでしょうか。
作業時間が5分の1以上に短縮されて、より綺麗に切り抜きがされています!
それでは実際に作業をしていきましょう。
「境界線を調整」で切り抜き
まず画像を開き、「チャンネル」を切り替えます。
切り抜きたいものと背景のコントラストが一番はっきりしているチャンネルを選択します。
今回はブルーを選びました。(髪の毛の部分が濃くはっきり表示されているので)
「クイック選択ツール」で範囲を選択
ショートカットはWです。
なぞるように選択します。
クリック(orドラッグ)で連続的に範囲が選ばれていくので、Shiftは不要です。
全体がざっくりと選択されればOKです。
もし、余計な部分まで選択されてしまった場合は
Altを押しながらクリック(orドラッグ)で選択範囲を除外できます。
「境界線を調整」で調整
今回は表示モードをまず「オーバーレイ」にしました。
選択範囲以外が赤く表示されている状態です。
先ほどはざっくりと選択したので、
髪の毛と背景の境界線(つまり、切り抜き加減を調整したい部分)をなぞっていきます。
ブラシと同じくサイズを変えながらなぞりましょう。
※なぞっている部分は赤い色が一旦消えて、クリックをはなすと境界線が調整されます。
「半径を表示」を選ぶと、切り抜き加減を調整しようとしている範囲だけが表示されます。
「調整消去ツール」を使って範囲を除外することも可能です。
表示モードを「黒字」にするとこの様な感じです。
髪の毛や肩(服)が少し白く浮いているので、それぞれの数値で更に調整していきます。
※「スマート半径」は境界線を自動的に検出して調整してくれる機能です。
先ほどよりも浮いている感じがなくなったので、
「出力先:新規レイヤー(レイヤーマスクあり)」でOKを選択します。
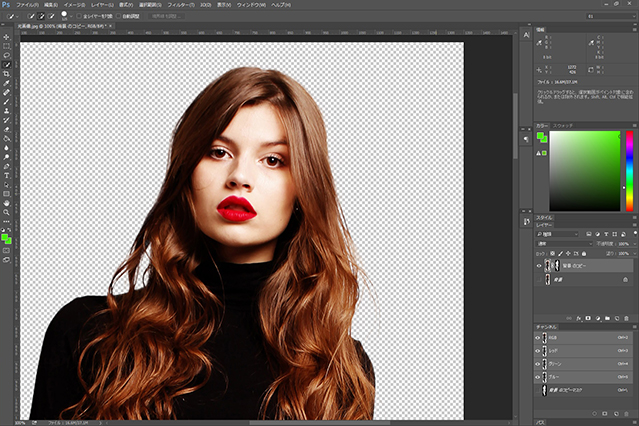
するとこの様な感じになります。
保存
Illustratorにリンク画像として配置する場合はPSDで、
WEBなどで背景を透明のまま使用する場合はPNGで保存します。
作業時間が5分の1に短縮、仕上がりも綺麗に
これで終了です。
色の付いた背景と合成するとこうなりました。
いかがですか?
はじめに全体がざっくりと選択できたので、パスを作るよりも
かなり作業時間が短縮することができました!
もちろん
工程をプラスして、より綺麗に仕上げることも可能です。
ですが、今回は作業効率アップを目的とした切り抜き方法をご紹介しました。
他の方法はまた別の機会にご紹介できればと思っています。