デザインソフト イラレの吹き出しを極める 18.11.05 デザインの要素として欠かせない “吹き出し”。今回は、Illustratorで吹き出しを作るさまざまな方法をご紹介いたします。まずは、基本は3ステップで簡単にできます! 【基本】丸吹き出しのつくりかた1. 楕円をつくる楕円ツールで、任意のサイズで楕円を作ります。2. 吹き出し口をつくる多角形ツールで三角形を作り、好きな場所に配置します。このままでも十分ですが、一手間加えると丸みを帯びた吹き出し口になります。① 先端のアンカーポイントを選択② ペンツールでoptionを押しながらドラッグ③ 好みの丸みになるようにハンドルを調整3. 複合シェイプで合体!楕円とフキダシ口を選び、パスファインダー>ウィンドウメニュー>複合シェイプ※そのまま合体するよりも、複合シェイプの方が 吹き出し口の場所の修正がしやすくなります。そして完成です!吹き出しの中の文字をもっと見やすく!吹き出しに文字をたくさん入れたり、文字に合わせて伸ばしていくと…楕円の尖り具合がバランス悪くみえてしまいます。一手間加えて、文字をキレイに収めてみましょう。・横の楕円効果>ワープ>膨張カーブをマイナス値に ・縦の楕円効果>ワープ>でこぼこカーブをマイナス値に 吹き出しのバリエーション丸吹き出し以外のさまざまな形の吹き出しの作り方をご紹介します!・もくもく型① ベースとなる楕円をつくる② 楕円の辺に沿って丸を敷き詰める③ 図形を全て選び、パスファインダウィンドウ>合体 丸を全て合体して吹き出し口をつける→完成!・ギザギザ型① ベースとなる楕円をつくる② オブジェクト>パス>アンカーポイントの追加 今回は2回行い、16個のアンカーポイントにしました③ 効果>パスの変形>パンク・膨張>収縮 →完成! 色や線を工夫して、オシャレな吹き出しができます。ぜひ参考にしてください。 関連記事 フォント基礎知識 TrueTypeとOpenTypeの違い 【テレワーク】社員たちのリアルな声 Vol.2 日常生活はSDGsの宝庫! 今、私たちが未来のためにできること Vo... Illustrator起動時のフォントを小塚ゴシックから変更する方法...
デザインの要素として欠かせない “吹き出し”。
今回は、Illustratorで吹き出しを作るさまざまな方法をご紹介いたします。
まずは、基本は3ステップで簡単にできます!
【基本】丸吹き出しのつくりかた
1. 楕円をつくる
楕円ツールで、任意のサイズで楕円を作ります。
2. 吹き出し口をつくる
多角形ツールで三角形を作り、好きな場所に配置します。
このままでも十分ですが、一手間加えると
丸みを帯びた吹き出し口になります。
① 先端のアンカーポイントを選択
② ペンツールでoptionを押しながらドラッグ
③ 好みの丸みになるようにハンドルを調整
3. 複合シェイプで合体!
楕円とフキダシ口を選び、
パスファインダー>ウィンドウメニュー>複合シェイプ
※そのまま合体するよりも、複合シェイプの方が
吹き出し口の場所の修正がしやすくなります。
吹き出しの中の文字をもっと見やすく!
吹き出しに文字をたくさん入れたり、文字に合わせて伸ばしていくと…
楕円の尖り具合がバランス悪くみえてしまいます。
一手間加えて、文字をキレイに収めてみましょう。
・横の楕円
効果>ワープ>膨張
カーブをマイナス値に
・縦の楕円
効果>ワープ>でこぼこ
カーブをマイナス値に
吹き出しのバリエーション
丸吹き出し以外のさまざまな形の吹き出しの作り方をご紹介します!
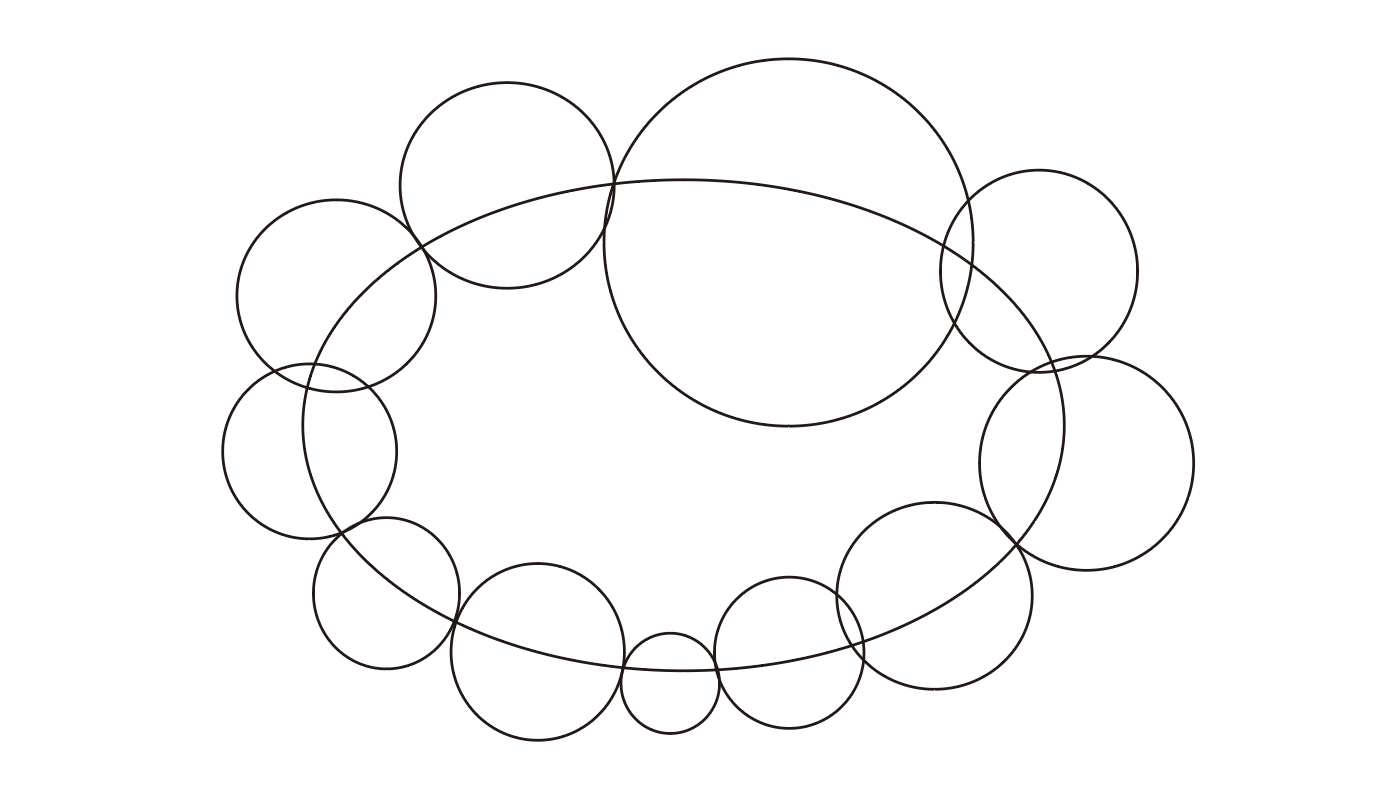
・もくもく型
① ベースとなる楕円をつくる
② 楕円の辺に沿って丸を敷き詰める
③ 図形を全て選び、パスファインダウィンドウ>合体
丸を全て合体して吹き出し口をつける→完成!
・ギザギザ型
① ベースとなる楕円をつくる
② オブジェクト>パス>アンカーポイントの追加
今回は2回行い、16個のアンカーポイントにしました
③ 効果>パスの変形>パンク・膨張>収縮 →完成!
色や線を工夫して、オシャレな吹き出しができます。
ぜひ参考にしてください。