デザインイラストレーションソフト 【Illustrator】焼印風デザインを作ってみよう! 18.10.26 「描画モードを活用しよう!」ということで今回は“乗算”と“オーバーレイ”を使って焼印風のデザインを作っていきたいと思います!乗算とオーバーレイ描画モードに関してはこちらをご覧ください。実際に作ってみよう!①オブジェクトを準備するまず焼印にしたいマークを準備しましょう。今回はこちら。私の好きな桜にしました。あと焼きこまれる側のオブジェクトを準備します。今回は美味しそうな、どら焼きにしました。②焼印のぼかしを作る焼印のマークをコピーして、重ねます。⌘+C(コピー)→⌘+F(全面にペースト)】上のオブジェクトが作業の邪魔になる場合は【⌘+3】で隠しておきましょう。下のオブジェクトを選択して、【効果→ぼかし→ぼかし(ガウス)】を設定し、【透明パネル:オーバーレイ】に設定します。③焼印特有のムラを作る上のオブジェクトを【⌘+option+3】で出します。上のオブジェクトを選択して【グラデーション:円形グラデーション】に設定し、【透明パネル:乗算 70%】、【効果→パスの変形→ラフ】を設定します。色は焦げっぽく茶色に設定しています。④完成!これで焼印風デザインの完成です!まとめ今回はどら焼きにマークを入れましたが、テキストを焼印に入れてもいいですし、どら焼きでなく木材に焼き込むなどもできます!色々試してみてくださいね♪ 関連記事 組織づくりの根っこ「CI構築」の基本を知る ①企業における「人」の課... 社内報の改訂・リニューアルで、担当者が知っておきたい3つの要点 Illustratorで写真を切り抜くには? インナーブランディング成功への道~企業理念という価値観を共有する~
「描画モードを活用しよう!」
ということで今回は“乗算”と“オーバーレイ”を使って
焼印風のデザインを作っていきたいと思います!
乗算とオーバーレイ
描画モードに関してはこちらをご覧ください。
実際に作ってみよう!
①オブジェクトを準備する
まず焼印にしたいマークを準備しましょう。

今回はこちら。私の好きな桜にしました。
あと焼きこまれる側のオブジェクトを準備します。

今回は美味しそうな、どら焼きにしました。
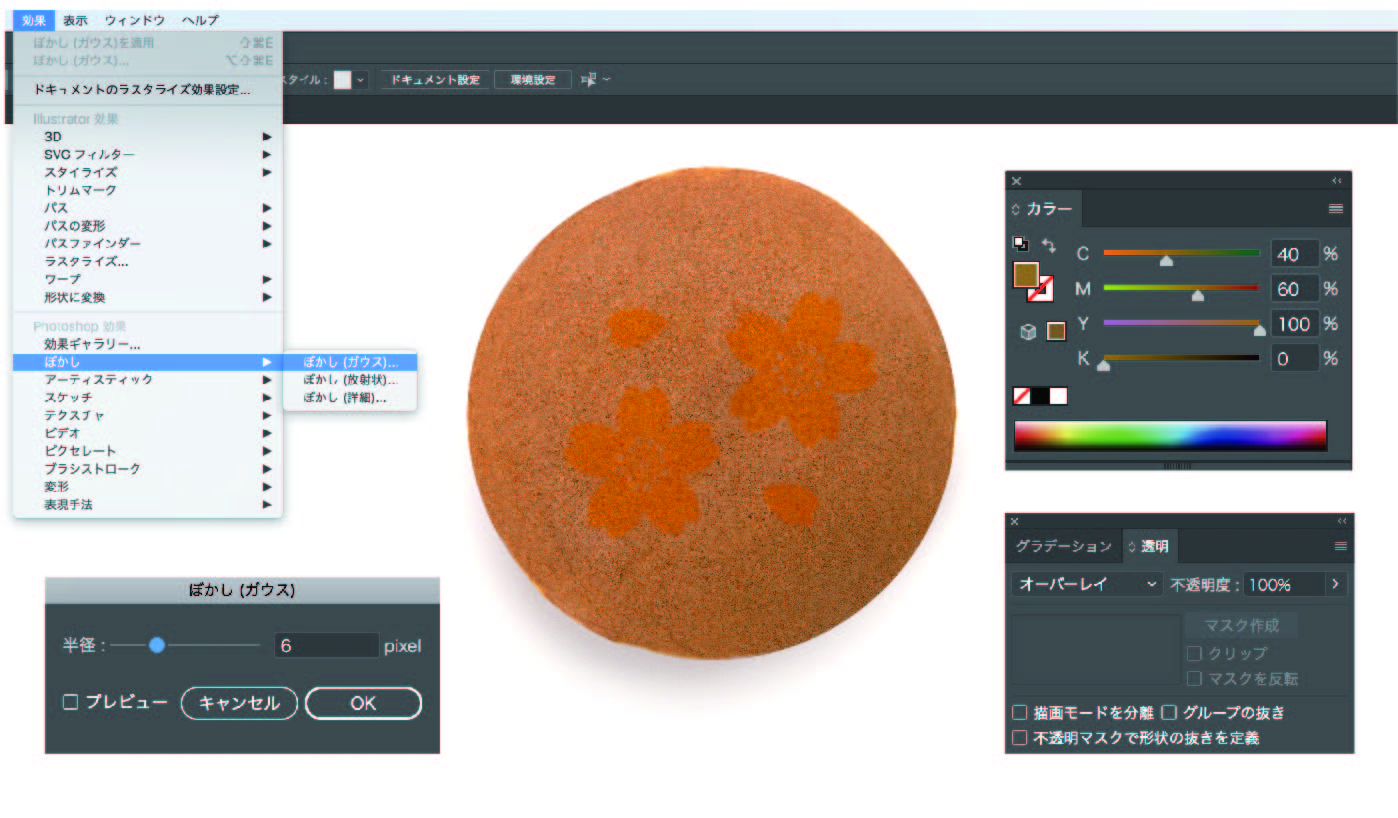
②焼印のぼかしを作る
焼印のマークをコピーして、重ねます。

⌘+C(コピー)→⌘+F(全面にペースト)】
上のオブジェクトが作業の邪魔になる場合は【⌘+3】で隠しておきましょう。
下のオブジェクトを選択して、
【効果→ぼかし→ぼかし(ガウス)】を設定し、
【透明パネル:オーバーレイ】に設定します。
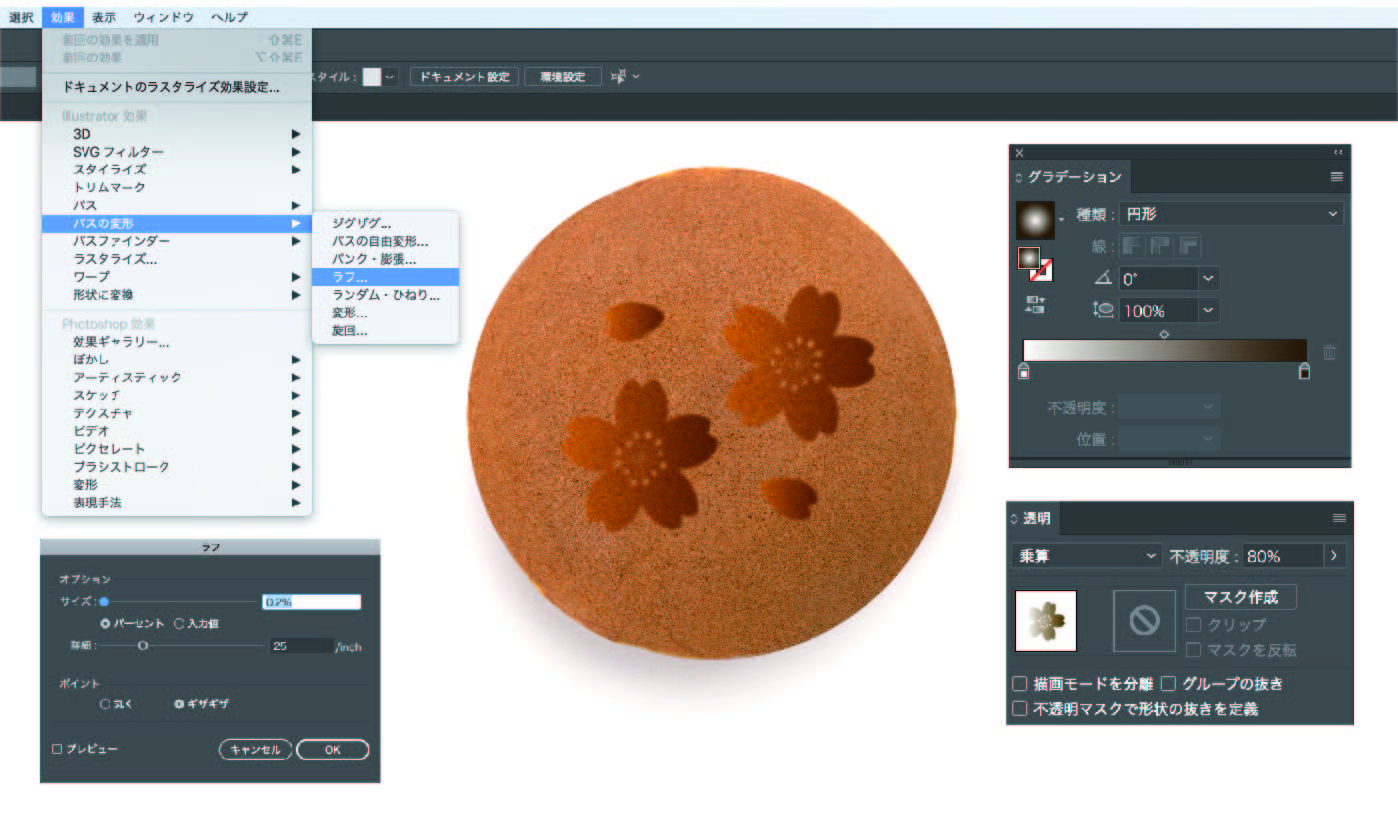
③焼印特有のムラを作る
上のオブジェクトを【⌘+option+3】で出します。

上のオブジェクトを選択して
【グラデーション:円形グラデーション】に設定し、
【透明パネル:乗算 70%】、
【効果→パスの変形→ラフ】を設定します。
色は焦げっぽく茶色に設定しています。
④完成!
これで焼印風デザインの完成です!

まとめ
今回はどら焼きにマークを入れましたが、

テキストを焼印に入れてもいいですし、
どら焼きでなく木材に焼き込むなどもできます!
色々試してみてくださいね♪